What are Kinochromes?
Kinochromes are fully onchain, animated NFTs. They move, breathe, and change colors in various ways. Each NFT is a unique SVG with several different attributes.
Why are they called Kinochromes?
Kino is the German word for cinema, and also evokes the word kinetic, relating to motion.
And chrome is derived from chroma, relating to “colorfulness”. Kinochromes reflect this - each one moves and breathes and and changes for you, so you can take a moment of your day to enjoy a colorful performance.
Think of Kinochromes as a brief dance routine for your gallery in the metaverse.
What does fully onchain mean?
Onchain means the code to reproduce your SVG is stored entirely on the blockchain. There is no dependency on an image hosted on another computer or server somewhere. The image itself essentially is “built” by the contract’s functions when called.
For example, when you load an image in your browser, you are generally hitting a server somewhere that has that image file saved, and the server gives you that image (or a link to it).
With onchain NFTs, you get back the actual code when you request your image.
Generating Your SVG
Let's retrieve our SVG code from the blockchain step by step. Below is the final result:
Step 1 — Go to the Contract on Etherscan
The contract address is 0x32d8eba200e56480b96769ec160eecfa37414d8c
Click here to go to the Contract on Etherscan
Step 2 — Click Contract -> Read Contract -> tokenURI
The Read Contract tab shows a list of functions that return some useful data from the contract.
Click on tokenURI (function 9) — you will see it has a field called tokenId. The tokenId is the number of your Kinochrome
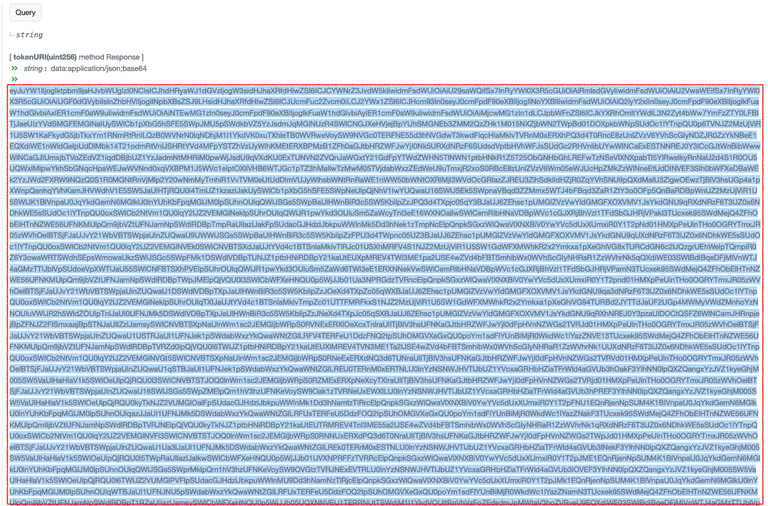
The tokenId of the example Kinochrome above is 409 - copy this and paste it into the tokenURI field below and hit Query:

Step 3 — Copy the Result
You'll now see a very long string of random characters and numbers. This is actually your Kinochrome, encoded to base64! We need to decode it.
Highlight and copy the entire string, starting after the second "green arrow", all the way down to the last character (usually an = sign)

Step 4 — Decode your Kinochrome!
Now we can decode our Kinochrome. Go to this handy online tool to decode the string:
And paste in your string into the left box titled base64.

In the right side text box titled utf8, you’ll see your decoded Kinochrome metadata. This is all the data that OpenSea uses to render your Kinochrome.
The most important bit though is the part that says “image”: “data:image/svg+xml;base64,” followed by a really long string. Let’s do the same thing we just did — copy that entire base64 encoded SVG.
Copy everything inside the double quotes, starting with data:image/svg+xml all the way to (but not including) the closing quote ” mark. Then copy and paste that into the left side base64 text box again, to now decode just the SVG. For example:

becomes...

Copy that utf8 string and go to CodePen
and in the left most HTML box, paste in your SVG string

And there you have it — your Kinochrome is rendered, all just by interacting with the blockchain!
You can also paste your base64 encoded SVG (from Step 2, before decoding the actual image part) into your browser’s address bar, and it will render there as well.
Hope that clears up some mystery about “onchain” art!
Check out the entire collection on OpenSea:
https://opensea.io/collection/kinochromes
Thanks for reading!